オンラインコミュニティやBtoB向けプラットフォームの構築において、近年増えているのが「多階層型コミュニティ」の設計です。
これは、「親=運営本部」「子=加盟企業」「孫=個人会員」など、階層ごとに異なる役割・管理範囲・UI/UXを持つ複雑な構造を指します。
魅力的な仕組みではありますが、設計を誤ると混乱や運用破綻を引き起こすリスクも…。
本記事では、多階層型コミュニティ設計で失敗しないために、開発会社目線で押さえるべきポイントをご紹介します。
✅ よくある「失敗パターン」
- ユーザー階層を曖昧に設計し、誰が何を見られるか分からなくなる
- 親・子・孫の間で「通知」「管理」「投稿権限」のルールがごちゃつく
- 分析やKPIの設計が階層ごとに分離されておらず、改善が難航
- 最初は1層で作り始め、後から階層構造を追加して設計が破綻
これらは、最初の要件定義・情報設計での見落としにより起きることが大半です。
🧩 設計時に押さえるべき3つの視点
① 「階層」と「ロール」の区別を明確に
- 階層(レベル):親/子/孫(例:本部/支店/会員)
- ロール(役割):管理者/メンバー/閲覧専用ユーザーなど
この2軸を混同せず、しっかり定義しておくことが全体設計の鍵です。
② 情報の“流れ”と“権限”を図で整理
- どの階層が、どこに投稿/通知/管理できるのか
- 情報がどこからどこへ届くべきか
- 子が親にレポートを送れるのか、孫が親に直接投稿できるのか
こうした“情報フロー”は図解(UMLやERDなど)で明確にしておくことが必須です。
③ 階層ごとの「KPI」「分析対象」を切り分ける
- 親:全体会員数、全ブランド売上、全投稿数など
- 子:店舗別ログイン率、売上、問い合わせ数など
- 孫:個人の行動履歴、アクティブ度、購入履歴など
このように、分析ダッシュボード(Z)も階層ごとに分けて設計することで、組織ごとに成果を管理できる構成になります。
💡 実装イメージ(Build Platform事例)
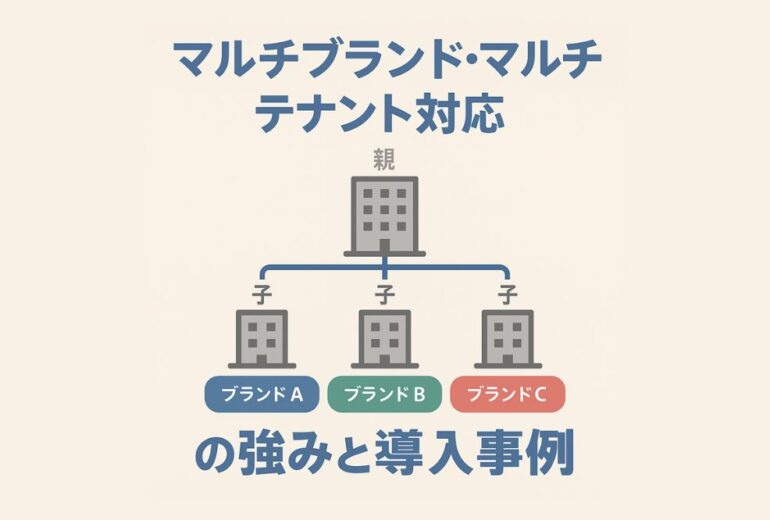
ビルドプラットフォーム合同会社では、以下のような構成に対応可能です:
- 親:ブランド本部(管理権限/データ全体把握)
- 子:ブランド運営企業(自社顧客の分析/メルマガ配信など)
- 孫:一般会員ユーザー(マイページ/投稿/ポイント管理など)
これにより、1つのプラットフォームで複数の顧客・階層に最適なUXを提供できます。
まとめ
多階層型コミュニティの設計においては、「誰が」「どのレイヤーで」「どの情報を扱うのか」を最初に徹底的に定義しておくことが重要です。
そして、設計と同時に、KPI設計・分析設計・情報フローの設計まで一貫して行うことで、失敗しない強いプラットフォームが実現できます。
「うちも多層構造だけど、今の設計でいいのか不安…」という方は、ぜひご相談ください。構造から支えるのが、ビルドプラットフォームの専門領域です。